How To Create Lead Generating Sidebars for Your IDX Pages
 What if you could create a landing page for each of the various communities you specialize in and set-up an email opt-in form to broadcast all of the latest listings to new subscribers, daily.
What if you could create a landing page for each of the various communities you specialize in and set-up an email opt-in form to broadcast all of the latest listings to new subscribers, daily.
The message would say something like:
Hey Ricardo,
Here’s a list of all of the new homes for sale in Irvine for today. Let me know if there’s anything here that you’d like to go see.
— John Doe
Real Estate, Inc.
How powerful would that be?
In today’s post, I’m going to show you how to do just that…
Here’s what you need:
- A dsIDXpress account. This will allow you to use shortcodes to display listing content on a page.
- A dsSearchAgent account. This will allow you to create an RSS feed for IDX results.
- An email newsletter service that lets you broadcast RSS-to-Email updates. Like Aweber or Mailchimp.
- The Simple Sidebars plugin (if you’re using the Genesis Framework) or the Custom Sidebars plugin. Either of these will allow you to create a custom sidebar for various pages on your website. You’ll see why this is important in a moment.
Creating Your Custom Community Landing Page:
Step 1: Create a new page in WordPress.
In my case, I titled my page “Irvine Real Estate Guide.” The content and lay-out for my page is as follows:
- I’m using a content/sidebar page lay-out with a custom sidebar set for the page to display 1.) a custom email capture form specifically for that page, 2.) an IDX Areas widget to display additional relevant listings in that area. Basically, the sidebar content matches the content on the page.
- Set the title for my page: Irvine Real Estate Guide.
- Add 1-3 paragraphs of descriptive text about the community (including a photo).
- Add links to search Irvine homes for sale by price range. Each of those links link out to virtual pages generated by the custom link structure for dsIDXpress.
- Finally, add shortcode to display the latest listings in the area based on the newest ones to have hit the market.
Step 2: Create your custom sidebar.

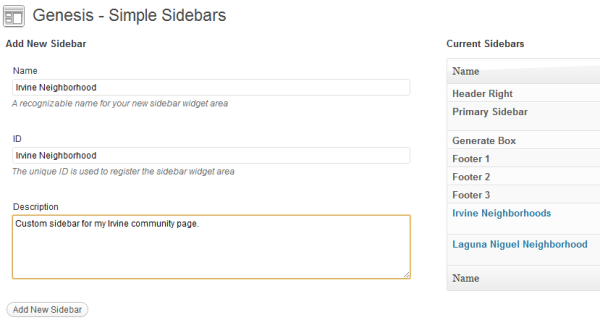
Using the Genesis Simple Sidebars plugin, this is fairly easy to do. Once you’ve downloaded and activated the plugin, navigate over to do “Genesis – Simple Sidebars” menu (it’s under Genesis in your WordPress dashboard).
Once there, you’ll create your new sidebar by titling your sidebar, giving it a unique ID which will register it in your Widget area.

Here’s what your newly registered sidebar looks like in your widget section:

From here, all you have to do is customize the content on your sidebar however you’d like it to appear.
Adding the Email Capture Form
The first item on my sidebar is an email capture form that’s set up to broadcast RSS-to-Email updates. In MailChimp for example, this is set-up in the following manner…
- Create a MailChimp account.
- Click on the “Lists” tab on the upper right.
- Click on the “Create List” button on the left.
- Give your list a name, assign a default “From” name, a default “reply-to email” and complete the rest of the steps for setting up your list.
- Once you’re done, you can click on the “Send to list” option. That will take you to the Campaign Builder page. There, you can select and RSS-Driven Campaign.

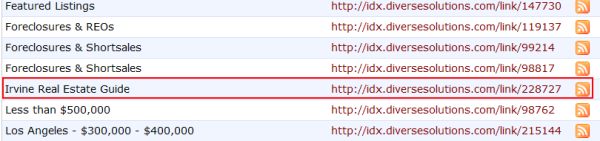
This is where dsSearchAgent comes in… You’ll log into your Control Panel and create a custom link for listings in the city of Irvine. Once you create and save your custom link, you’ll see it with the rest of your custom links.

If you click on the RSS icon, that’s the link you want to insert into your campaign-builder in MailChimp to broadcast your RSS-to-Email updates.
Once you’ve done that, all you have to do is select a lay-out template and proceed through the rest of the set-up instructions. But mailchimp takes you through that process step-by-step. All you have to do is take a web form, and place it in the location on your sidebar using a “Text” widget.
Adding Additional Relevant Listings
To add additional relevant listings, I simply used the dsIDXpress “IDX – Areas” widget. The landing page I created was for the city of Irvine, so I did the following:
- I selected “Communities” as my area type.
- I added the relevant communities that pertain to the city of Irvine.
Then, I added the “IDX – Listings” widget right below that. I selected “City” as my area type, and “Irvine” as my area name and I chose to display the latest listings in the city of Irvine based on the newest ones to have hit the market.
Really, you can display any variation of content here though. For example:
- Instead of the latest listings, create a quick search link menu where you can access the latest listings in Irvine by Price range (much like I did in the body of that post, only in this case, it sits on your sidebar).
- Create a simple navigation widget where you link to searches by property type. To search for “Irvine Condominiums” or “Irvine Foreclosures” for example.
- Add a Call To Action to try the advanced map search and create an account on your IDX search page.
- Want to add a little social proof to get people to sign-up to the email list? Try putting a client testimonial right below the sign-up form like this for example.
At this point you can really add whatever content you’d like and put your marketing on auto-pilot. You’ve setup an email list to broadcast the latest listings in your community, delivered daily. And you’ve matched the sidebar content to the content on the page to encourage site visitors to spend more time digging through the content on your site.
It’s up to you to test, and tweak that sidebar content as needed.
Step 3: Publishing your page.
Once you’ve created the content for your page and customized your sidebar content, there’s one final step you need to complete for your custom sidebar to appear on that page.
In your post editor, on the right-hand side, you’ll see a section that reads: Sidebar Selection. Click on the drop-down and select the appropriate sidebar that you want to render on that page.

Once you’ve done that, you’re all set to publish your page with you’re newly created custom sidebar!
What else would you add?
What else would you do to optimize your community landing pages? Have you tried something like this already?
