Improved IDX integration and organization in WordPress
 Will Nesbitt is a WordPress genius. His (multiple) WordPress sites for real estate in Alexandria, VA combine a handful of simple WP tools to create fantastic resources for home buyers. He uses a few plugins to make site navigation easier and our IDX plugin and mapping IDX search to feature listings and add MLS data to his web sites.
Will Nesbitt is a WordPress genius. His (multiple) WordPress sites for real estate in Alexandria, VA combine a handful of simple WP tools to create fantastic resources for home buyers. He uses a few plugins to make site navigation easier and our IDX plugin and mapping IDX search to feature listings and add MLS data to his web sites.
Read more tips from Will and the Nesbitt Realty team on using WordPress for real estate in this month’s client spotlight.
Tons of well-organized content
Will’s primary site NesbittRealty.com has page after page of original content – plus thousands of listing pages (thanks to our IDX plugin) – but he keeps information manageable and easy to navigate. A big part of the key to his success here is the WP UI plugin, which helps Will organize content using custom tabs and collapsible, accordion-style sections.
Using WP UI, Will gives users many choices for content on his real estate sites without overwhelming them.
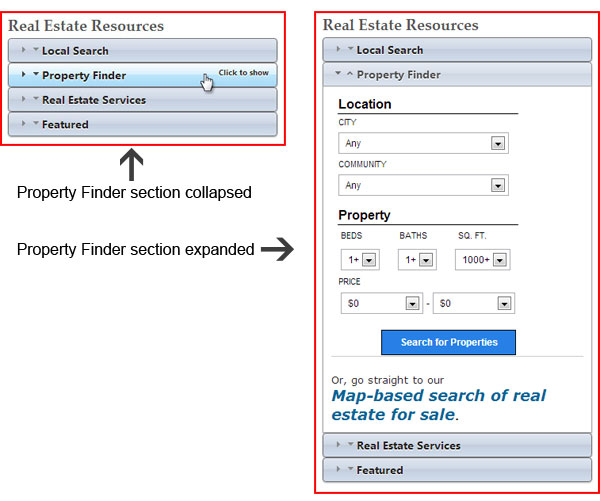
Collapsible menus like the one below for Real Estate Resources expand to show content and links on the topic.

In the above example, when a user clicks to expand the Property Finder section, Will displays our IDX quick search widget and a link to his regular IDX search page.
By organizing nearly all his content into these collapsible sections, Will lets visitors get straight to the content (or IDX data) of interest without extra loading time and without having to navigate through several pages.

Each of these tabs shows a different list of neighborhoods
In addition, Will uses tabs to let users quickly toggle from one section or list (or IDX widget) to another without needing to reload any page data.
Here are some of the great ways Will site is using these methods to organize content:
- All his office-related information is clustered under the About Our Brokerage accordion. When visitors expand this section, they can toggle between his office history and links on his About tab, a list of the areas his office covers on the Territory tab, a list of his Agents or view the latest listings for his office using an IDX widget on his Newly Listed tab.
- The Prestigious, Historic & Popular tab lets users toggle between a list of neighborhoods by area type. Will includes a short description of each area (like this one for Clarendon: “Organically grown urban-development with a walkable lifestyle”) making it easy for visitors to quickly tab through and learn about the neighborhoods.
- Each neighborhood page includes collapsible sections to view a short Introduction, Resources for the area (the latest news and IDX listings), a Map (IDX widget), local sales Trends, and more. From each of these pages users can quickly see all data and resources he provides for buyers, making him stand out as a local expert.
- His On the Metro section lets visitors find homes along any of the light rail stations in his area. (Psst: he’s using the custom polygon IDX search tool we added earlier this year to do this) — very helpful for any home buyers who rely on public transportation.
- A Find Homes section shows off many of the custom IDX filters he offers on his site, including bank owned, schools and condo searching.
To recreate on your site, you’ll need to install and activate the WP UI plugin for WordPress here, then use the instructions in their shortcode documentation to start placing IDX data, links or other content inside of collapsible sections or tabs.
Breadcrumbs to find your way
Will’s site is one of the most extensive real estate websites I’ve come across. His sites have pages for each city he serves, each neighborhood in each city, the various types of IDX search filters he offers (school search, garages, prices) – and each of those pages branches off to additional sub pages. It’s easy to get lost, so breadcrumbs really help.
For those who are not familiar with the term, breadcrumbs are the links you see at the top of a web page (usually in the upper left) showing you the path you took from the site’s homepage to get to the current page.

an example of breadcrumbs on a online shoe store
For a real estate website with lots of content, breadcrumbs are especially important. They help users find their way back to another page or section they wanted to revisit – and offer visitors who stumble onto a random page of your site a way to quickly find related pages of interest.
Will is using the Breadcrumb NavXT plugin to automagically display breadcrumbs at the top of every page of his site. To use this plugin, simply install and activate Breadcrumb NavXT on your WordPress site, then add a few short lines of code to your header.php file wherever you want the breadcrumbs to show up.
These gives home buyers and other site visitors an easy way to backtrack from one page of your site to another, which can be especially helpful if your site gives users lots of ways to drill down to very specific content (ie: from an “Chicago real estate info” page to a “Chicago homes for sale” page to a fine-tuned “Chicago homes from $200k to $300k” page).
Different domains for different kinds of buyers
Lastly, Will is a big advocate of building sites tailored for specific buyers. His two biggest sites are NesbittRealty.com, which focuses on home buyers in Northern VA – and Condo-Alexandria.com, made for anyone seeking condos or townhomes in that same area. Both sites incorporate IDX feed data and lots of original content organized with custom tabs and collapsing menus – but one has articles, links and IDX widgets geared primarily for single-family home buyers while the other is made for condo buyers.
Will sees the value in appearing as the specific expert for the area / home type / commuter type – so he builds separate sites for each. Hyperlocal or hyper-specific real estate sites like these are a great way to both attract buyers and improve search engine ranking with topic-specific content (and listings) on each domain.
Be sure to check out both of Will’s sites for more ideas and inspiration for your WordPress real estate sites!
