Client Spotlight: CentralAustinHomes.com
Most real estate agents use their blog home page to showcase their most recent posts. After all, the more you write, the more traffic you generate. So why not display all of that fresh, unique content on the home page, right?
Well, this month’s client spotlight feature, does things a little bit different. Rather than using the home page to display the most recent blog content, they use a static home page instead. When I asked the designer – Inna Hardison, owner of Ha Media Group – why they chose to do things this way, here’s what she had to say:
We tend not to use blog layout for the home page of any of our sites. Static home pages allow us to point people to specific content and to control what new visitors see at any given moment.
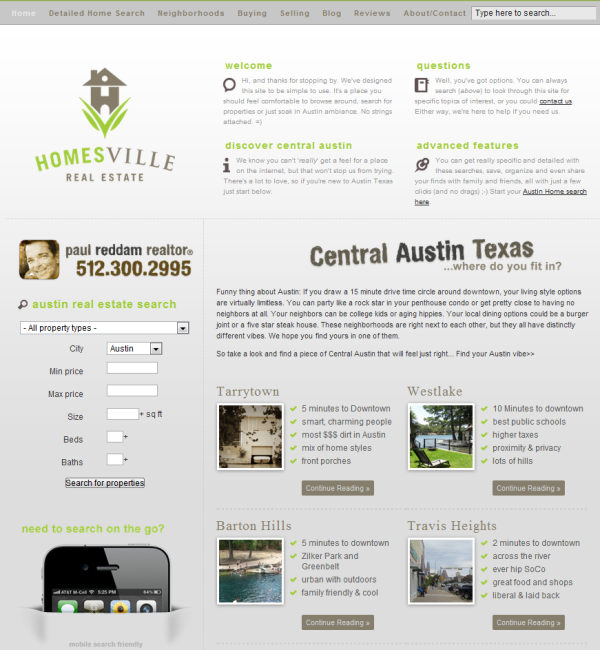
The assumption being that for a real estate site, the majority of the visitors will want to do a search for properties or browse local community areas. The static home page design makes that easy for anyone who was either pointed to the site directly via advertising or was using a somewhat generic search for “Central Austin Homes.”
How To Make a Static Home Page for Your Real Estate Blog:
WordPress makes it easy to create a static home page for your blog. To do so, simply perform the following steps:
- Create a new page within WordPress that you’ll want to set up as your new home page.
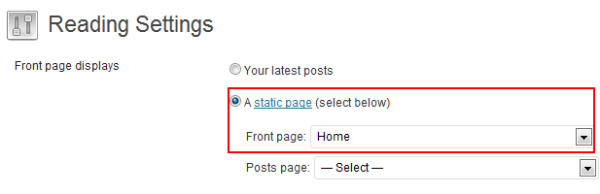
- Then, scroll down to “Settings” within your WordPress dashboard and click on “Reading.”
Under that menu, you’ll want to select the option to set your front page as a “static page” and select the page that you created from the drop-down menu. It should look something like this:

There are a couple of benefits to creating a static home page for your real estate site…
First off, you can effectively communicate what your site is about to first time site visitors and you can control what content people have access to (as Inna described above).
And second, you alleviate some of the pressure of having to post frequently. When your blog content sits on the home page, it’s easy for your content to look outdated if you don’t have anything new published. By housing your blog content on a different tab in your navigation, rather than the home page, you put greater emphasis on more important things like the home search and other local community information.
Content Rich Neighborhood Landing Pages:
On the home page, you’ll notice some neighborhood thumbnails with some bullet points on each neighborhood. When you click through, you get a content rich neighborhood landing page that contains the following:
- A brief description of the community.
- A short, 2-3 minute video of the community.
- A quick link to real estate listings in that community.
- A list of Pro’s and Con’s to living in that community.
- A gallery of photos for the community. And,
- The latest market statistics (powered by Altos Research).
Simply put… Well done!

On the neighborhood pages layout, our rationale was that once someone lands on a page for a specific area, all the info in that visual space needs to pertain to that neighborhood, including a breakdown of results by price in that neighborhood, recent posts that are neighborhood specific, etc.
Mobile Friendly:
I like how Central Austin Homes handles the mobile integration here. If you’re visiting the website from a desktop, you can simply preview what the mobile version of the home search looks like by clicking on the mobile icon to the left of the page.
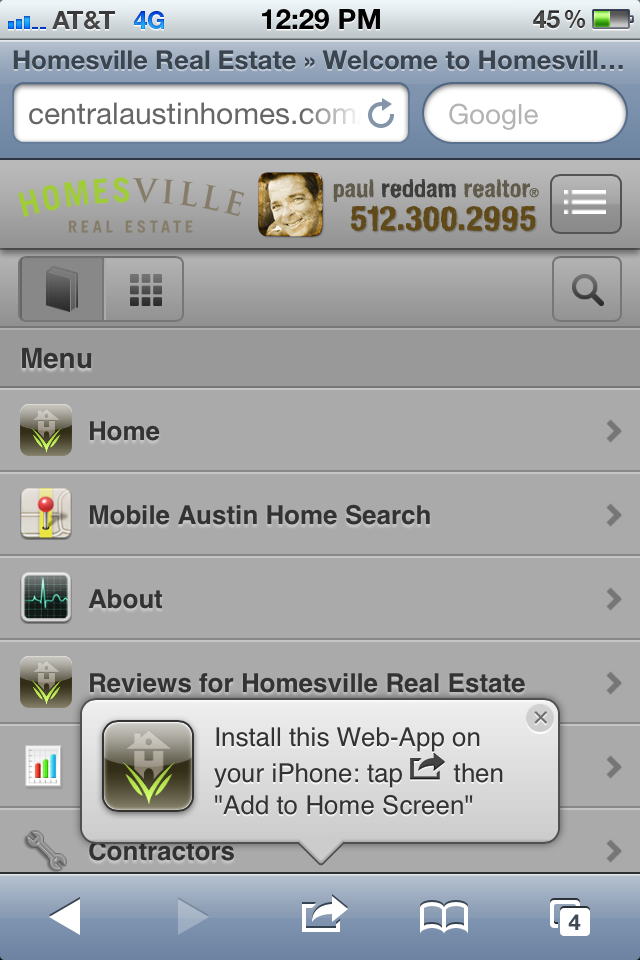
On mobile however, they’ve used WP Touch to create a mobile app that matches the design of their website.
You’ll see a header that matches the design of their site and that contains the agents contact information, and you’ll find that the site is easy to navigate.

You’ll find that they integrated the home search (powered by dsSearchAgent Mobile) into their navigation. Just click on the “Mobile Austin Home Search” icon/link and it’ll serve the dsSearchAgent mobile IDX search in a separate window.
This way, you can access content on the site via mobile, but also perform IDX searches easily.

We split the site into search only and the rest of the site for mobile devices, so that the site functions like a mobile app on any device and allows user to access any information or search for homes easily.
While the site (including the mobile version) is still relatively new, 18% of all visitors to the site were accessing it via mobile devices for the month of April and those statistics are steadily trending upwards.
***
With a great design, easy to navigate both on desktop and mobile, Central Austin Homes was an easy pick for our client spotlight this month.
I’d love to see more real estate agents putting careful thought and consideration into mobile!
This site design, including mobile and IDX integration was done my Ha Media Group.