Building pre-filtered IDX searches using Link Structure
You’re pretty proud of your WordPress real estate site. You’re regularly blogging and posting new articles, and you’re using the dsIDXPress plugin to place IDX search in the sidebar of your pages. It’s a great combination: interesting site content along with search functions that allow your visitors to browse the MLS and view IDX listings.
Search Results By Design
But, how much better might it be if you could provide links in your navigation, posts, pages and sidebars to take your site visitors to pre-selected listings – filters you’ve set up to return specific groups of properties? You can direct visitors straight to properties related to the page content, promote specific listings and otherwise do the searching for them. Your visitors don’t have to figure out the property searches, as you do them in advance and provide direct links to the results. Like what kind of searches…?
- just your listings
- listings for your office
- listings in specific price ranges
- listings grouped by number of bedrooms and/or baths
- listings by zip code, neighborhood or area
- specific MLS numbers
- listings for a specific property type, like commercial
- more…more
You can do all of this because you have the dsIDXPress plugin installed at your WordPress site. Before all of you HTML-phobic people run for the hills, it’s really as simple as building a single URL constructed to select the listings you want and display them when the page loads. It’s not going to stress you out, as we’re going to take you through it step-by-step right here.
[The “link structure” features we’re about to delve into are pretty advanced. These instructions are primarily for advanced users looking to create several, fine-tuned search filters with SEO impact using the dsIDXpress IDX plugin. If you’re less-experienced or just looking to create a few basic filters, our user-friendly dsSearchAgent Link Builder tool is a better bet.]
The Simple Piece-by-Piece Approach to Search Results Display Pages
For the tech-challenged of you, the URL is that Web address displayed at the top of your browser, as highlighted in the image. Depending on the browser you’re using, you may or may not see the http:// part of the URL displayed in your address bar, but it’s important to remember that the http:// is always the first part of any URL.
Some URLs can look quite intimidating, with long strings of hundreds of words and characters, but in our instructions below, we’ll show you how to create URLs (even long ones!) that will load IDX data on your site with just about any combination of search filters you can imagine. It may seem daunting to create a long URL from scratch, but it’s not too difficult once you see how they come together…
The common base beginning: every URL we’re going to build here will begin with the same set of text, and here it is:
http://yoursitename.com/idx/
(Be sure to replace “yoursitename.com” with your own domain name.)
So, your site’s URLs will always start with your basic site’s address with the “/idx/” right behind it.
That last character you see (this one: “/”) is called a “forward slash”. As you read on, you’ll learn how to add different stuff after that last “/” character slash mark to define filters and create our custom IDX search results pages. Let’s get started.
Location type links:
These are to display a search results page for a city, area, or zip code. Here are some examples:
http://yoursitename.com/idx/city/sacramento/ …or
http://yoursitename.com/idx/city/los-angeles/ …or
http://yoursitename.com/idx/area/the-village/ …or
http://yoursitename.com/zip/90210/
Notice one thing here. We’re using the city and area names specific to your MLS, and if the name is more than one word, as in Los Angeles, we use a “dash” to separate the words. It doesn’t matter about capital letters, and it’s easy to just stay with lower case. Just by using one of these simple URLs you create and post as a link anywhere on your site, including in your page navigation at the top or on the side, you will get a custom search results page. As an example for a working site, we created this link:
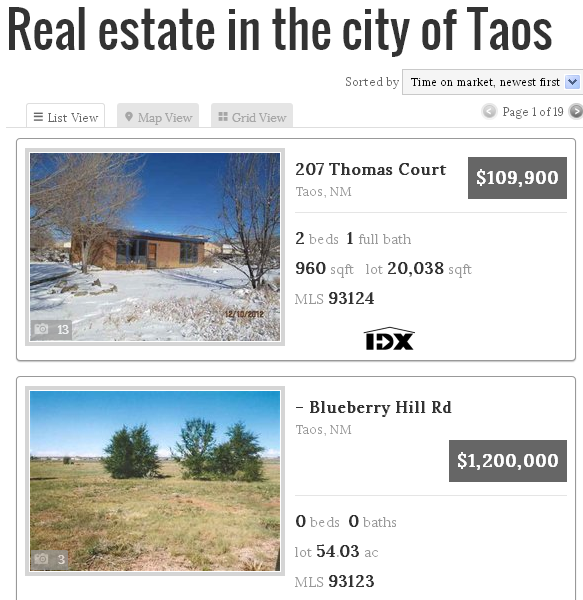
http://galleryrealtyoftaos.com/idx/city/taos/
As this site covers an entire county, but the main attraction is the town of Taos, this is a great search to pre-design for site visitors. Here’s a partial screen shot of the results page:
Notice that it is titled as Real Estate in the city of …, as will your search results page. Had we done it with the zip code for Taos, 87571, we would have a page titled “Real estate in the 87571 zip code.” Now you have the knowledge to create some area-specific search results pages for your site that will give your visitors the searches they want with one simple click of the mouse.
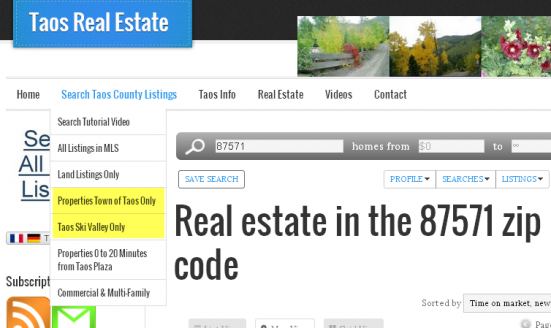
Just to show you one way to use these links, you can go into your Appearance > Menus section of your WordPress dashboard and create custom links for your navigation menus, something like shown here in this shot of drop-down navigation for our example site:
See the dropdown from the Search Taos County Listings in navigation, and two area-specific search results pages are highlighted. These were created in the Menus area as custom links.
Property Details Search Links
Other very popular searches are based on property characteristics, such as price, bedrooms, baths, square footage, year built and even searches for recently reduced property prices. We can build these link URLs as well by adding more to our base URL. We’re about to give our database a “query,” or question to get it to show us only properties that meet our query parameters. So, if you remember that we’re asking a question, the next piece of our URL, the question mark “?” will always be needed, as:
http://yoursitename.com/idx/?
After that question mark we’ll be placing our search parameters for property characteristics, and each of those will always be preceded with “idx-q-” and the parameter for our selections. Let’s do examples here so you can see that it’s not difficult once you master the text characters.
Price minimum parameter: idx-q-PriceMin= so, if we only want properties with list prices higher than $200,000: http://yoursitename.com/idx/?idx-a-Pricemin=200000 Of course with this URL, you’re going to display every listing in the MLS with a price of $200,000 or higher, so let’s put a range on this.
Price maximum parameter: idx-q-PriceMax= and we want it to be $300,000, so:
http://yoursitename.com/idx/?idx-q-PriceMin=200000&idx-q-PriceMax=300000
Notice that there’s one new character in our URL, and it’s logical so you can remember it. We’re now asking two questions, PriceMin and PriceMax, so we need to say “AND,” thus the ampersand “&” before the second parameter. And, you’ll be putting that ampersand in front of every additional parameter after the first one in all URLs. Just think of it as saying I want these listings & these listings & these listings….
Bedrooms: Now we come to how to display only homes with a certain number of bedrooms, or maybe a minimum number of bedrooms. Let’s start with a search to display all homes with at least 3 bedrooms.
http://yoursitename.com/idx/?idx-q-BedsMin=3
However, we really don’t want the 10 bedroom mansions, and many of our site visitors want to search for homes with 3 or 4 bedrooms, so:
http://yoursitename.com/idx/?idx-q-BedsMin=3&idx-q-BedsMax=4
What do we do for JUST 3 bedroom homes? Take this URL and change that 4 to a 3, so we’re telling the database to give us minimum 3 bedrooms and maximum 3 bedrooms.
Bathrooms: no example here, as you do the same as bedrooms only using idx-q-BathsMin and idx-q-BathsMax. See, easy! But, what about BOTH beds and baths? Let’s say that we want a search results page for 3 bedroom 2 bath homes:
http://yoursitename.com/idx/?idx-q-BedsMin=3&idx-q-BedsMax=3&idx-q-BathsMin=2&idx-q-BathsMax=2
But wait…what if we want everything with a minimum of 3 bedrooms and 2 baths between $200,000 and $300,000? You know, the “biggest home in their price range” search. No problem.
http://yoursitename.com/idx/?idx-q-BedsMin=3&idx-q-BathsMin=2&idx-q-PriceMin=200000&idx-q-PriceMax=300000
All we have to do is just continue adding our parameters with “&” between them, and we can do amazing things. We can mix up our parameters, as we just did, even adding in lot size, square footage and other parameters. Let’s look at those.
Lot Size: The database uses square footage for lot sizes, so you’ll need to convert acreage to square footage. There are 43,560 square feet in an acre (remember your license test?), so a half acre is 43,560 / 2 = 21,780, and 2.5 acres is 43,560 x 2.5 = 108,900 square feet. From there it’s a walk in the park, because it works the same as our other parameters, only now using idx-q-LotSqFtMin= and idx-q-LotSqFtMax=
Home Square Footage: Same story only no conversion necessary. For a search of all homes over 2000 square feet:
http://yoursitename.com/idx/?idx-q-ImprovedSqFtMin=2000
Between 2000 and 3000, it’s
http://yoursitename.com/idx/?idx-q-ImprovedSqFtMin=2000&idx-q-ImprovedSqFtMax=3000
Property Types & Property Features:
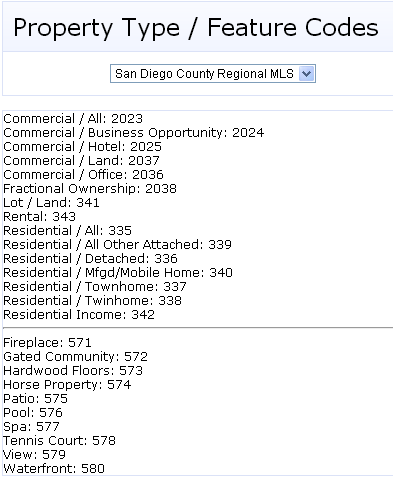
Things are a little different when it comes to property types and property features, as words aren’t used, rather code numbers identify the types and features. For those with dsAgentSearch, it’s easy to get those numbers by opening your control panel and going to the Dashboard, where you go to the bottom left to see:
The number next to each property type or feature is what you use in your URL instead of words. So, for residential properties with a swimming pool:
http://yoursitename.com/idx/?idx-q-PropertyTypes=335&idx-q-PropertyFeatures=576
If you don’t have dsAgentSearch, you’ll have to get your codes for property type by actually doing a search on your site and getting the number you see at the top of the browser in the URL of the results page.
There are lots more!
Now that you have this stringing together of parameters down pat, and we know you do, we’ll not do examples for these, but here are other parameters you can put into your URLs using the methods above:
idx-q-DaysOnMarketMin=
idx-q-DaysOnMarketMax=
idx-q-YearBuiltMin=
idx-q-YearBuiltMax=
idx-q-PriceDropDaysMin=
idx-q-PriceDropDaysMax=
idx-q-WalkScoreMin=
idx-q-WalkScoreMax=
idx-q-PriceDropPercentMin=
idx-q-PriceDropPercentMax=
Distressed Properties
Everybody loves a bargain, so distressed property searches are popular as well. Here a property type code number is used, and these are two ways they could be selected:
idx-q-DistressTypes=#
- Only pre-foreclosures is idx-q-DistressTypes=1
- Foreclosed and REO is idx-q-DistressTypes=2
Display a number of selections:
Let’s say that you want to display just a specific list of several zip codes or specific listing MLS numbers. Now we’re specifying a list of things to display:
http://yoursitename.com/idx/?idx-q-MlsNumbers<0>=92791&idx-q-MlsNumbers<1>=90395&idx-q-MlsNumbers<2>=99999
All we do is order the list with numbers starting with zero in brackets. If there were 10 MLS numbers, we’d have them strung out with numbers from <0> to <9>. For zip codes it would look like this:
http://yoursitename.com/idx/?idx-q-ZipCodes<0>=92791&idx-q-ZipCodes<1>=90395&idx-q-ZipCodes<2>=99999
What about sorting?
We can do that too in many cases. Let’s go back and get our price range search and we want to sort it from lowest to highest price in the displayed results. Here’s the basic search we did above:
http://yoursitename.com/idx/?idx-q-PriceMin=200000&idx-q-PriceMax=300000
A couple of special things happen here. Our q in idx-q changes to a d. Don’t ask why, as our programmers would just make your eyes glaze over. Also we use that list numbering thing from above, <#>, and don’t ask why again, because both will be zeroes. So, if we want to take that search and sort it by price with lowest to highest:
http://yoursitename.com/idx/?idx-q-PriceMin=200000&idx-q-PriceMax=300000&idx-d-SortOrders<0>-Direction=ASC&idx-d-SortOrders<0>-Column=Price
We’ve instructed our database to display these listings by sorting on the Price column and putting the lowest prices first in ASCending order. If we wanted highest prices first, we’d use DESC in place of the ASC. You can also sort based on other parameters like:
- idx-q-DateAdded (pulls newer or older listings to the top)
- idx-q-ImprovedSqFt
- idx-q-LotSqFt
- others
Let your imagination run wild, or better yet ask some of your clients the ways in which they did their searches and the searches they did over and over. Then build those search results URLs and link to them in your navigation and in page and post text.
If you build them, they will come.