7 Strategic Examples of 404 Error Pages for Real Estate

404 errors are just a standard error used across the web to indicate that a page no longer exists.
Our WordPress IDX plugin for example, displays listings that are on the real estate market and available for purchase. It does not display listings that have sold, or changed status to “pending.” So when those listings are sold or go off the market, they return 404 errors.
Most pages simply say something like, “Whoops! Page not found.” And prompt you to dig through the blog’s archive of content.
Nothing special.
But, what if a home buyer was looking for a specific listing on your website? Brushing them off with a simple, cold message saying “sorry, we don’t have that listing” is a pretty quick and easy way to lose them to a competitor. Don’t you think?
So today, I thought I’d show you a few creative examples of strategic 404 pages used on other real estate websites to give you some ideas on how to create your own…
7 Strategic Examples of 404 Error Pages:
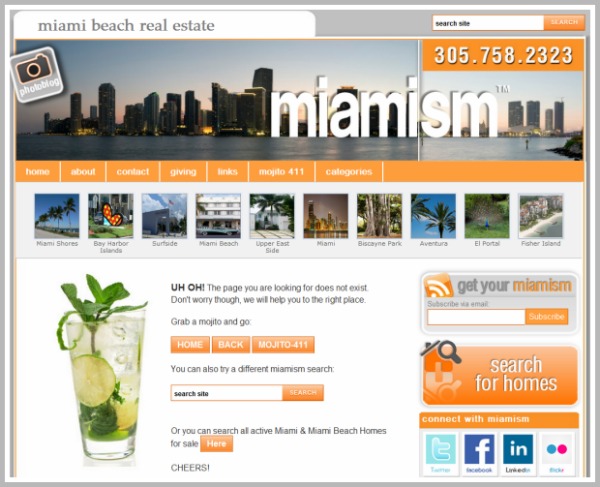
1. miamism.com.
Simple, fun error page.
Your error page doesn’t have to be long and fancy. Just give users a few options on what to do next, including the option to perform a new home search.
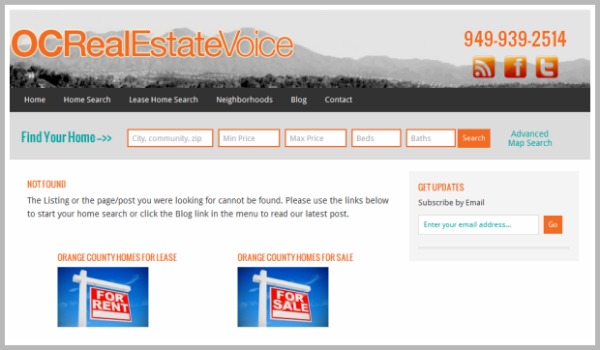
This one’s simple. Say a site visitor performed a search for a listing, but that listing is no longer available. So your error page serves up two quick and simple options:
- Click here to search homes for lease, or
- Click here to search hoems for sale.
Don’t you hate when you search for something, and the top search results produces an error. What gives?
Well here, Jay offers a great and simple explanation to calm the site visitor and offer an explanation as to what might of happen. So rather than click off the site and leaving, they might stick around and try a new search.
4. intownelite.com.
Again, what if someone was searching for a home but that property is no longer on the market? Well here, they make it easy for you to perform a whole new search by dropping the map search right on the page.
5. Zillow.com.
Talk about simple (but in a good way of course).
“Sorry, this page it no longer available” but, click here to search for homes, or click here to check mortgage rates.
Instead of, “sorry, the page is no longer available” and leaving it at that. Instead, you’re giving your site visitor a few simple options.
(Custom site by TriPress – this is the 404 page they use on every site they create).
Again, this site is a great example of how to casually explain what might have happened to generate this error page. It’s a great, simple way to explain to site visitors what might have gone wrong – such as a home coming off the market. And offering them some options as to what to do next.
7. hendersonpropertymanagement.com.
This page not only has a prominent Call To Action to call with additional questions, it also embeds a list of other properties right on the page.
How Can You Apply This To Your Own Blog?
Each of these pages have the same basic elements.
- A short message apologizing for the inconvenience. Something like, “Sorry, it looks like the property you were looking for is no longer available but here’s what you can do…”
- Then, it gives the site visitor options for what to do next. You can conduct a new home search by clicking here, you can access the blog here, or you can go back to the home page by clicking here. It doesn’t just leave your site visitor feeling stranded.
The goal is to give a short explanation to the site visitor as to what might have happened in case they were searching for a specific property and arrived at your error page. Then, by serving up options for what to do next, you increase the likelihood of them sticking around rather than clicking off your site to conduct a new search elsewhere.
How To Create Your Own, Custom 404 Error Page:
For those that don’t know how to custom code their own error page template, here are two plugins that make it really simple for you to create and customize your 404 page.
First, Genesis 404 Page.
This plugin by Bill Erickson is designed for the Genesis Framework and is very easy to use. Simply perform the following steps…
- Log into your WordPress dashboard,
- Scroll down to “Plugins” > Click on “Add New” and search for “Genesis 404 Page” then install and activate the plugin.
- This will create a menu option for “404 Page” under the “Genesis” menu option. Click on it.
That will take you to a simple post editor where you can customize the contents of your new 404 page. It looks like this:

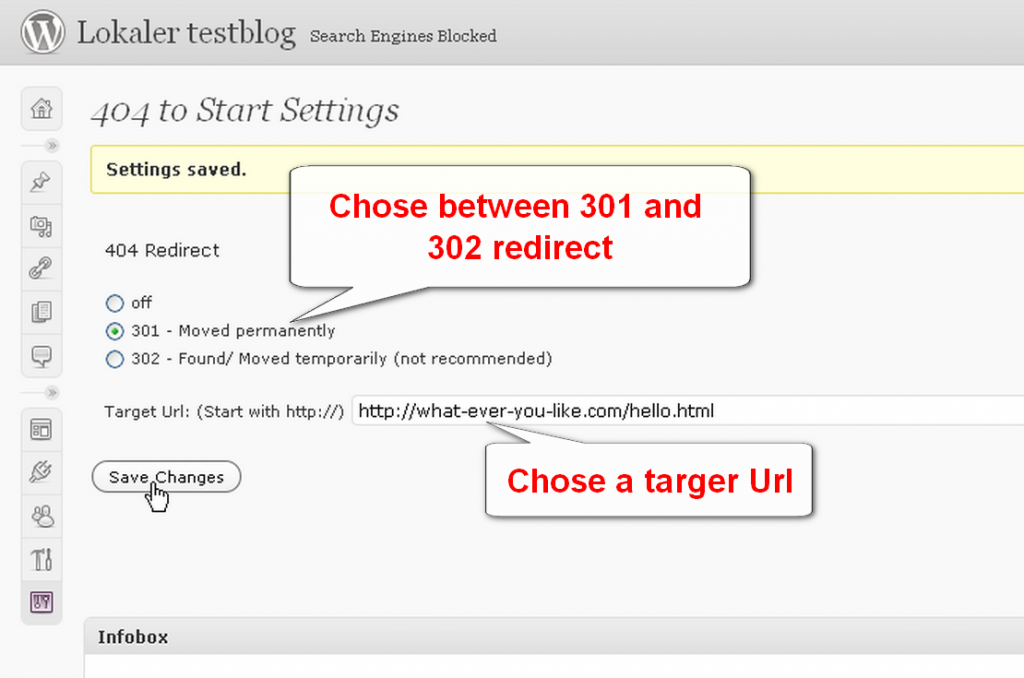
Second, 404-To-Start.
The second option is a WordPress plugin called 404-to-start which works in a similar fashion. Once you’ve downloaded and activated the plugin, you’ll want to create a page within your WordPress dashboard that will essentially serve as your new 404 page.
Then, access the 404-to-start settings and configure your settings to redirect to your new custom page. Like this:

What are you waiting for? Start designing your custom 404 page!
It doesn’t have to be fancy. It doesn’t have to be long. But offer something more than “Whoops! This page is no longer available.”
I’d love to see some examples of what you come up with. So once you’re done customizing your 404 page, link to it in the comments…