Strategies for Combining IDX Map Search & IDX Plugin Features
Agents comparing IDX solutions will often ask us whether they should use dsIDXpress (our WordPress IDX plugin) or dsSearchAgent (our full mapping IDX search) for their website. Well, the answer isn’t necessarily one or the other, as both products work nicely in conjunction with one another.
Our IDX plugin was designed as an affordable, quick and easy way to display IDX listings on WordPress-powered websites. On the other hand, our mapping IDX solution allows users to customize searches, create email drip-campaigns, and includes a mobile search experience — and it works on both WordPress and non-WordPress websites.
To help show the differences between our IDX search products, in this month’s Client Spotlight we’re featuring a website that uses both dsIDXpress and dsSearchAgent to provide site visitors with an excellent search experience: AnthonyGilbert.com.
1. Easy to access new IDX listings for sale from the homepage.

Consumers are coming to your website for one primary reason…to search for homes. Which is why I love the way Anthony Gilbert has structured his homepage to make it easy for consumers to do just that. There are four different ways to access homes for sale on the homepage:
- You can try the “Quick Property Search” widget powered by dsSearchAgent on the right hand side of the page. It rests nicely on top of the slider, uses a smart auto-fill form, and then opens up to the mapping IDX on another page to display results.
- You can hover over the “Search Seattle Homes” tab on the primary navigation bar and search homes for sale by area. What’s great about this though is that you have a drop-down menu so that you can search homes for sale by a specific area.
- You can quickly access homes for sale “by community” by clicking on either of the communities in the secondary navigation menu. You’ll arrive at a nicely written up page that gives you details about the community and displays the latest listings in that area using our WordPress IDX plugin (dsIDXpress). In addition, each community tab also has a drop-down that gives you access to additional listings in areas that make up that community.
- Lastly, you can search all Eastside Seattle homes for sale by clicking on the big Call To Action just below the slider.
The homepage isn’t overwhelming by any means. It’s nicely designed and makes great use of drop-downs menus to give you access to IDX listings in various areas.
2. Great content rich community landing pages with listing data.
A great community landing page should consist of the following:
- Information about the community. Give the site visitor some history on the area, some idea of what coverage areas the community consists of, and things to do in the community. You’re essentially painting a picture of what it’s like to live there.
- Updates on the latest IDX listings. You should make use of your IDX by displaying the latest homes for sale. Because the data is constantly updated automatically, this should serve as an incentive to get site visitors to return to access the latest listings.
Anthony’s community pages cover each of these very well. Here’s an example of one of his community landing pages:

First, we have a great description of the community with a background on the area. Then, he’s using the dsIDXpress shortcode to display the latest homes for sale in the area.
On the sidebar, he’s using a “custom sidebar” to display the following:
- The latest IDX listings in the area using a map widget powered by dsSearchAgent. When you click on a property marker, it will open up a new window with the map search in full-screen mode.
- He’s using a widget to pull the latest blog posts in Issaquah. This is a great way to give site visitors access to additional content that matches the area they’re searching. Whether that’s things to do, the latest market updates and more.
- Lastly, he’s simply linking to additional community resources.
This is a great example of how to use custom sidebars to display content that matches the content on a specific page. So here, you’re looking at information on the community of Issaquah, and the sidebar is displaying information specific to Issaquah.
Nicely done!
(For additional information on how to use custom sidebars, read: How To Create Lead Generating Sidebars for Your IDX Pages).
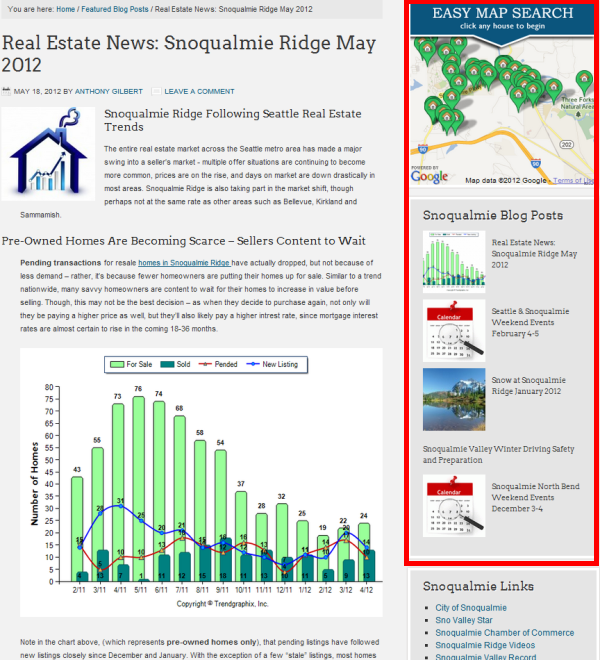
3. He’s using custom sidebars on individual blog posts so that the sidebar content matches the content on the post.
The great thing about using “custom sidebars” is that you can use them both on individual pages and on individual blog post. So if you’ve written a blog post about a specific community, you can use one of the custom sidebars that you created for that community. Then this way, the content on your sidebar directly matches the content on your blog post.
Here’s a great example of how Anthony is using a custom sidebar on one of his blog posts:

He’s written a nice market report type post, then the sidebar is displaying additional posts for that specific community, is displaying additional resource links for that community, and more importantly…is giving you access to the latest IDX listings for that community using the map widget at the top.
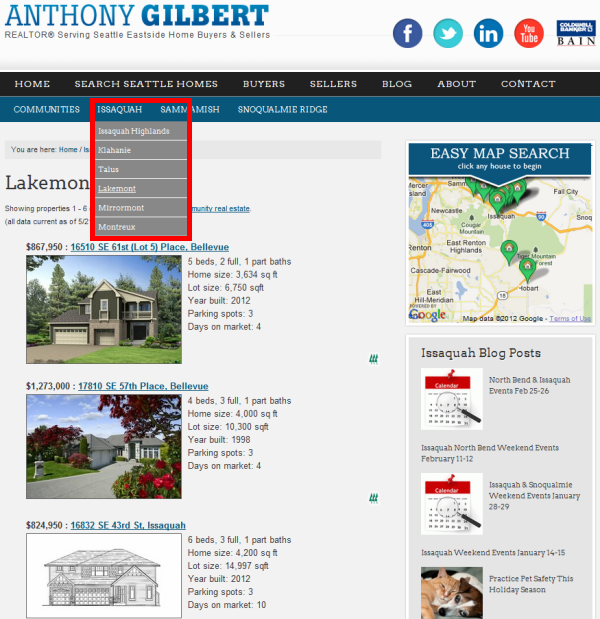
4. Great use of dsIDXpress shortcodes to display extended neighborhood listing information via the navigation menu.
While covering #1, I mentioned how the secondary navigation menu makes it easy for site visitors to access community landing pages. But, in addition, a drop-down menu gives you access to additional listings in that specific area.
Here’s a great example of what that looks like:

Here’s how I would construct a page like this:
- Create a custom link using dsSearchAgent to pull up listings in a very specific area.
- Then, pull that data from that custom link using the dsIDXpress shortcode.
This works great if you’re trying to narrow down search results to a more specific area within a community.
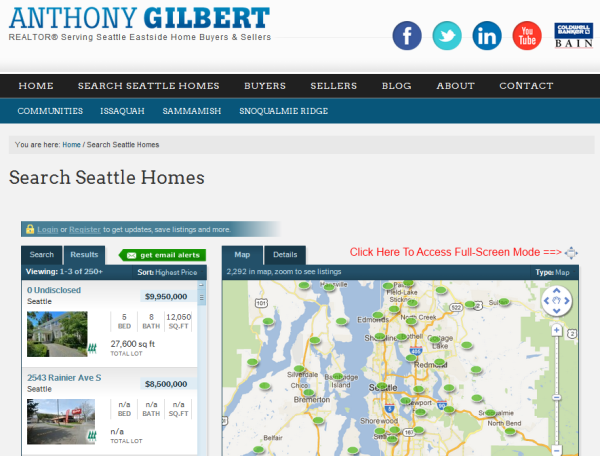
5. Nice use of the full screen mapping IDX feature.
Last year we deployed dsSearchAgent v3.2 and added the ability for users to view your IDX in full-screen mode. To search in full-screen mode, there’s a link provided at the upper right-hand side of the map search that users can click on as seen here:

However, Anthony took it a step further by having all of his IDX links (via map modules, on his navigation bars, etc.) open up in a new window rendering the IDX results in full-screen mode.
It provides an excellent search experience for the user by giving them that full-screen search view, and it really puts attention on the home search rather than other random website navigation items that might clutter the search experience.
Great Design, Great Navigation Structure, and Excellent Use of IDX Data
Overall, Anthony’s sporting a great, fresh new design from the folks over at Agent Evolution and he’s making great use of both dsIDXpress and dsSearchAgent to provide easy access to IDX data for new site visitors.
I’d say this is a great example of how both products work in conjunction with one another.
