IDX three ways and page-specific CTAs for lead generation
 It has been a while since a real estate site impressed as much as SouthMetroHomeInfo.com, this month’s pick for our client spotlight. Built to serve the Metro Minneapolis area, Jesse Schneider’s site has incorporated our IDX plugin, mapping IDX, and data from additional 3rd party plugins to build a great resource for buyers and sellers in a beautiful package.
It has been a while since a real estate site impressed as much as SouthMetroHomeInfo.com, this month’s pick for our client spotlight. Built to serve the Metro Minneapolis area, Jesse Schneider’s site has incorporated our IDX plugin, mapping IDX, and data from additional 3rd party plugins to build a great resource for buyers and sellers in a beautiful package.
Jesse used custom site developer Next Level Profits to build his site, but I’ll show you how you can recreate many of the IDX search features and other site tools on your own.
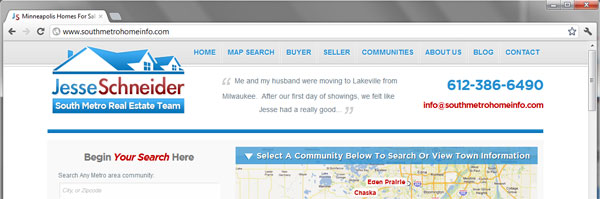
To start off, the site looks stunning.
The design is clean, with only two fonts used throughout the site in very limited colors. Almost all text and headings are blue or grey, with a red accent color used solely for call to action items. He also has great use of white space, which is especially important for sites as content-dense as this.
His theme stretches his navigation bar (and other items) across the full width of the browser window, a slick design trend that more and more sites are adopting. This technique provides a tailored look, and can be used for framing elements of your page to draw visitors attention.

Jesse clearly knows a picture is worth a thousand words; especially to home buyers. Links to various sections, blog posts, and listings all include a large photo to build interest and increase clicks.
IDX three ways on homepage
Most of the site’s homepage is focused on searching for homes.
Jesse offers three ways to get to his IDX, framed between two blue dividers above the fold. All the search options are between a “Begin Your Search Here” heading and an oversized “Search For Homes Now!” button, with red accents on each action point. Visitors can use a search form, select a community from a list, or click on a map to start their IDX search.

The search form uses a customized quick search module from our mapping IDX. He did a bit of custom work on the form to allow user to enter a city or a zipcode in the same box, but the functionality is otherwise the same. His search form follow the KISS principle and gives users only the most basic IDX search fields: city and price. You really just need users to start their home search, so keep the search basic – no need to overcomplicate.
A list of communities lets users jump straight to homes in a specific area. Jesse used one of our cool IDX tricks for these – – each links actually opens the same page with our framed mapping IDX; he just tells the map to only load properties for a certain area. It sounds tricky, but it’s actually super simple.
Just add our Frame HTML Code to a page on your site, ie: buymyhomes.com/search.htm. You can link visitors straight to the buymyhomes.com/search.htm URL to perform their own search, or you can add a bit of extra code to the URL you’re linking to and it will automatically load certain results. For example, adding this to your link:
?Cities=Irvine&PerformSearch
would load just properties in Irvine, or this:
?Cities=Irvine&MinPrice=600000&PerformSearch
would load just properties in Irvine over $600k. This method makes it easy to link to search results for every community without actually creating unique pages for each.
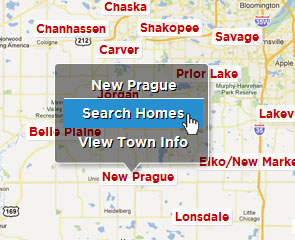
 An interactive map provides a third option, where visitors can both view homes and research various communities. Each community on the map offers a link to a home search and a custom community page. The map itself is a fully customized feature Jesse built, but all the IDX and other links you see on the map can be easily recreated.
An interactive map provides a third option, where visitors can both view homes and research various communities. Each community on the map offers a link to a home search and a custom community page. The map itself is a fully customized feature Jesse built, but all the IDX and other links you see on the map can be easily recreated.
Offering visitors three ways to search homes – all above the fold – ensures home buyers engage with his site’s IDX search right away.
Packed Community pages
By combining custom written content along with data from dsIDXpress, Yelp, and other third parties, Jesse had created fully customized pages for each of his communities that are always updated with the latest info.
Pages like this one for homes in Jordan, include a video tour, paragraphs of custom content, and integrated data from various sources to give a full picture of the community. These pages incorporate the latest IDX data from dsIDXpress, related posts from his blog, and neighborhood stats using APIs from Yelp, Education.com, and others.

He’s also optimized these pages for search engines with both original content and by incorporating the community name into the H1 and H2 title tags.
Best of all, these pages convert leads with a quick search module, updated area listings via a dsIDXpress widget, and a email subscription form in a column along the right side of the page.
Community pages like these are vital for any site looking to generate organic traffic for the areas they serve. The content helps with SEO and integrated 3rd party data helps keep the page updated with the latest listings and stats. With integrated quick search or other lead capture tools on your community pages, you can be certain these landing pages will convert incoming traffic.
To recreate for your site, start by creating unique pages for each community, city, and/or neighborhood you serve. Name and title the page with keywords that incorporate the community name, such as “Irvine homes and neighborhood info” or similar.
Write a few paragraphs about the area and include a few pictures or videos are especially helpful. You can even use free services like Animoto to turn a set of neighborhood photos into a YouTube video.
 Add neighborhood listings to the page using dsIDXpress shortcode or widgets. You can also include links to pre-built search pages for the neighborhood, or embed a map search widget of the neighborhood onto the page. As a reminder, dsIDXpress data is fully indexable and can help with your page’s SEO.
Add neighborhood listings to the page using dsIDXpress shortcode or widgets. You can also include links to pre-built search pages for the neighborhood, or embed a map search widget of the neighborhood onto the page. As a reminder, dsIDXpress data is fully indexable and can help with your page’s SEO.
You can fill out your page using third party widgets from Zillow, Education.com, and others, or use a plugin to pull data from multiple sources. Jesse is using the popular Simple Real Real Estate Pack plugin for his site, or there is the Local Market Explorer plugin that our developers put together to pull neighborhood data onto your page.
Done right, your community pages will start to generate traffic. As a result, some of your visitors may never see your home page, so it’s important that visitors can find your IDX search (or are prompted to perform another lead conversion action) from your community pages.
Once you setup pages for your communities, it’s a good idea to link your pages together using a central page as Jesse has done on his main South Metro Communities page and with the map on his homepage. By offering visitors a rundown/comparison of the areas you serve in a single place, you can educate while establishing yourself as the expert for your area.
Page-specific calls to action
 The last major takeaway from Jesse’s site is his effective use of the right-hand column to generate leads. Apart from his homepage, each section of Jesse’s site has page-specific lead capture tools and widgets content in the right-hand column.
The last major takeaway from Jesse’s site is his effective use of the right-hand column to generate leads. Apart from his homepage, each section of Jesse’s site has page-specific lead capture tools and widgets content in the right-hand column.
Buyers are interested in homes and finding that great deal. Jesse targets these visitors on his buyers-related pages by offering a search form and an ad-like button to jump straight to foreclosures, along with testimonials to help establish his credibility.
“Sellers” pages include a home evaluation form, a blog subscription form, and testimonials from sellers. Individual listings include his “Find a Foreclosure” ad, a listing map widget, and additional testimonials. The contact and about pages of his site follow this same pattern, with various contact options and forms in the right-hand column.
Buyers want to see homes. Sellers want to know what their home is worth. In every case, the calls to action are always specific to the page they are viewing. Jesse only shows visitors calls to actions that they will respond to based on what page they are on, and as with any other marketing, the more targeted you are, the more effective you’ll be.
You can recreate this effect by building alternate lead-capture sidebars for your site, then choose which sidebar appears on each page. You can create one sidebar to appear on property pages, another for buyer-related pages, one for seller-related pages, and one more for generic pages.
Alternatively, you can use a plugin like Widget Logic to enable or disable individual widgets from appearing on specific pages. With this method, you can specify which widgets will appear only on buyers pages, which will appear only on sellers pages, and which will appear on listing pages — without needing to create separate sidebars for each page type.
However you implement, be sure your site incorporates clear calls to action; ideally targeted for the right visitor at the right time.
Our thanks to Jesse for putting together such a great looking site that seemlessly integrates widgets and search tools from both our IDX products. Whether it’s the simplicity of colors and fonts, his above-the-fold -focused homepage, or his dense community pages, I’m sure everyone can find some inspiration from his site. If you have questions or need help implementing any of the tricks you see on his site, let us know!
